Mornin' Glory
Kunde: Mornin‘ Glory, Berlin Rolle: Freiberuflerin
Leistungen: Wireframes, UI, UX, Layout
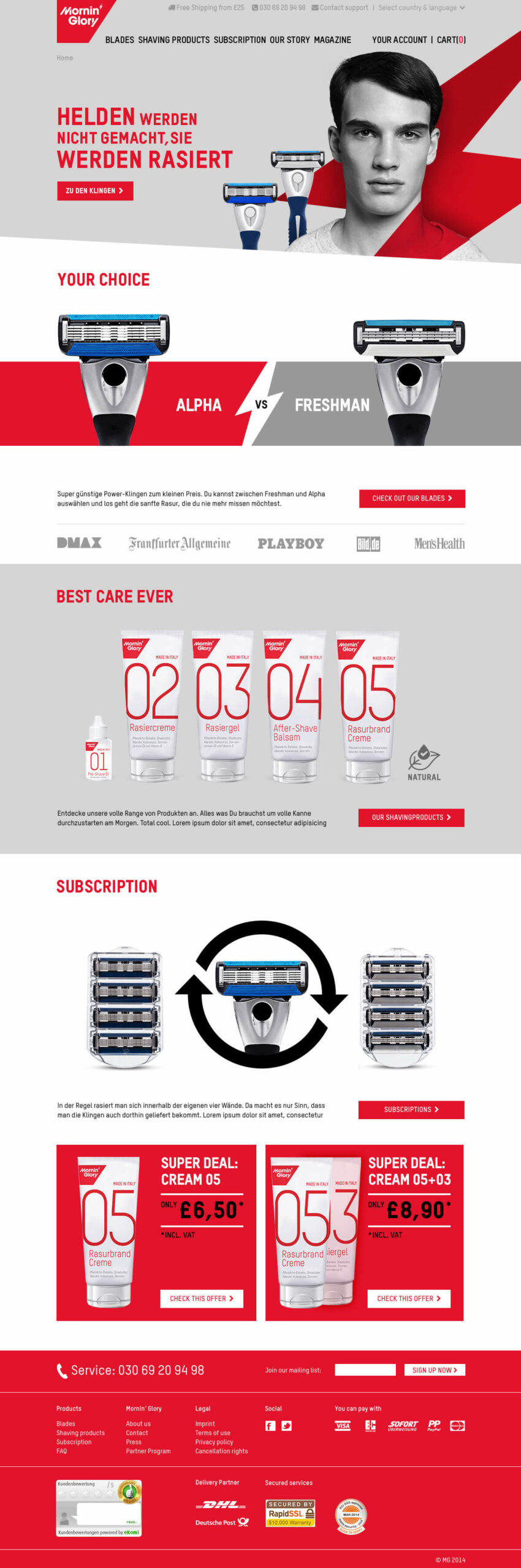
Die Grundlagen
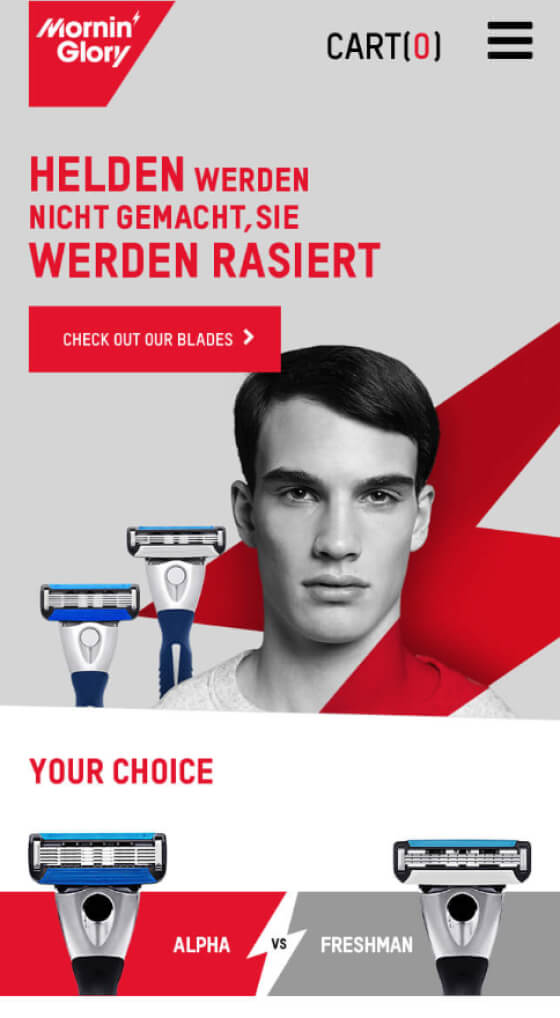
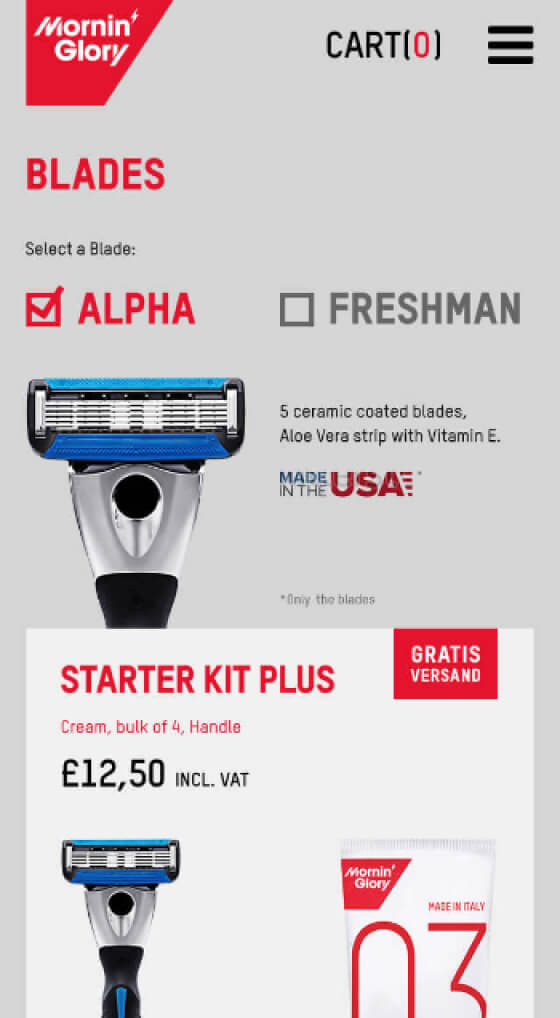
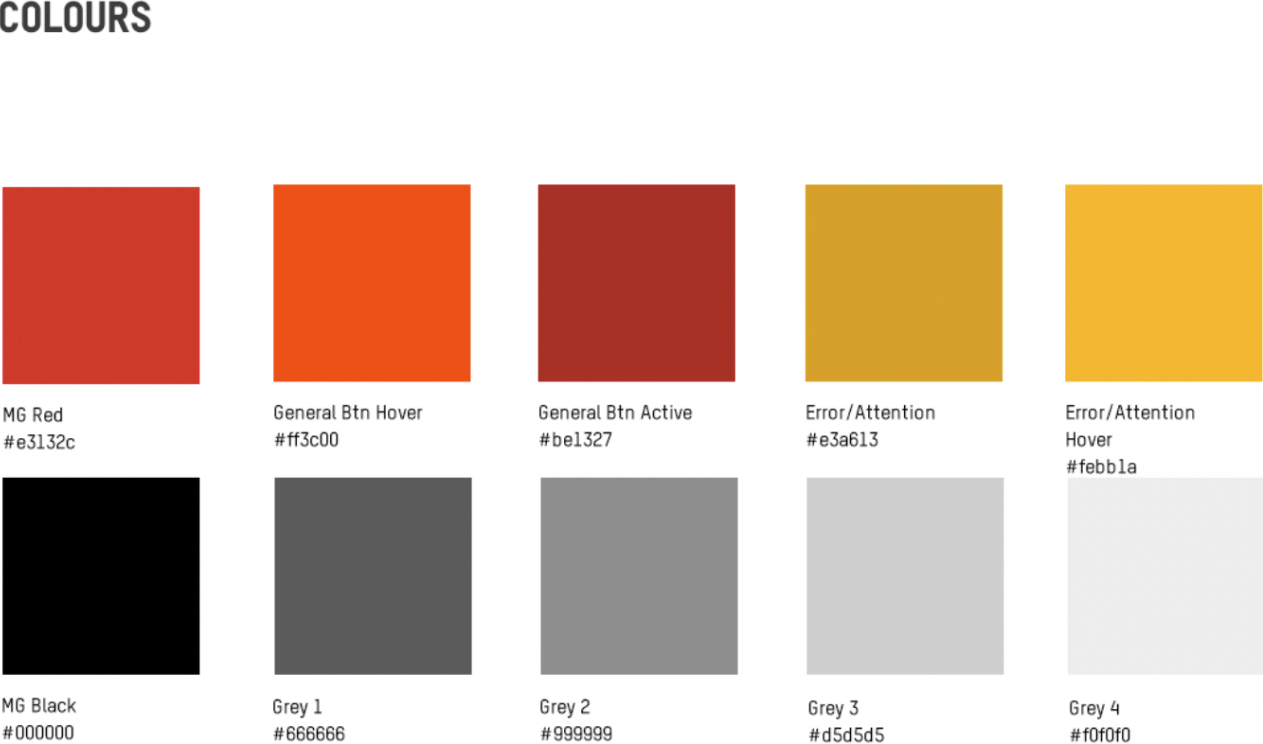
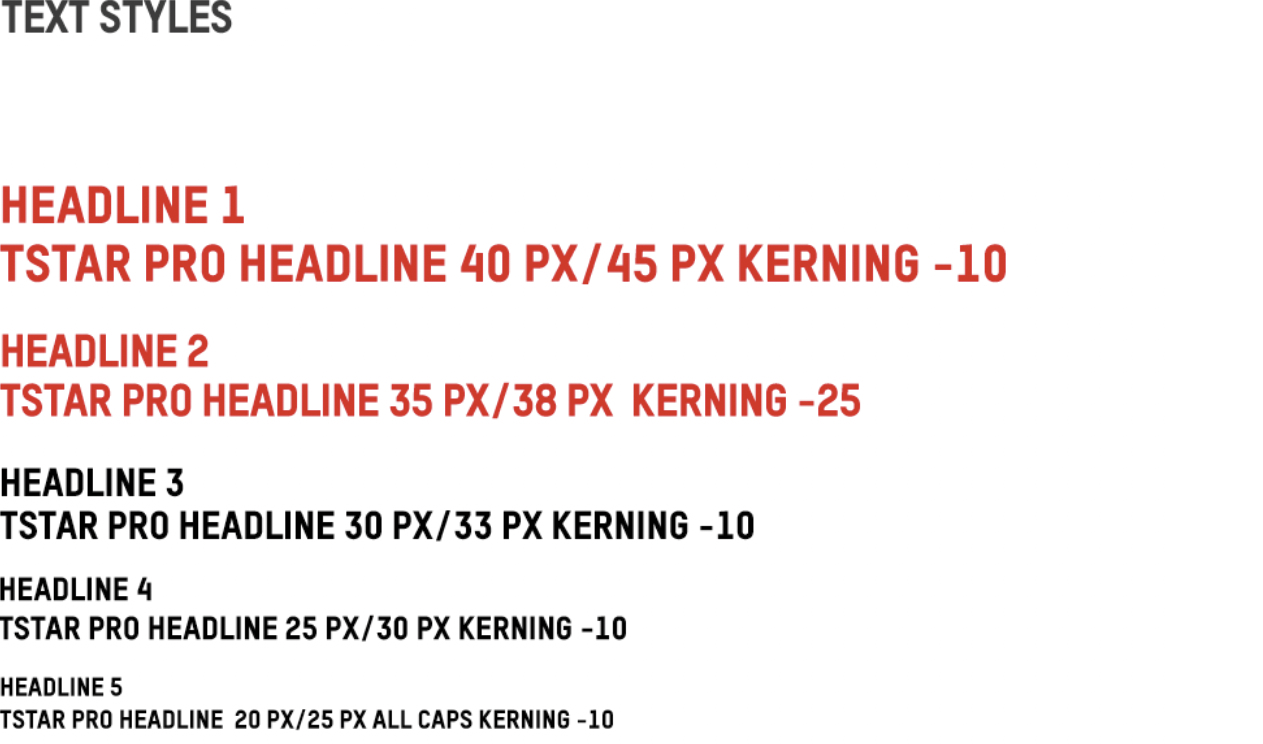
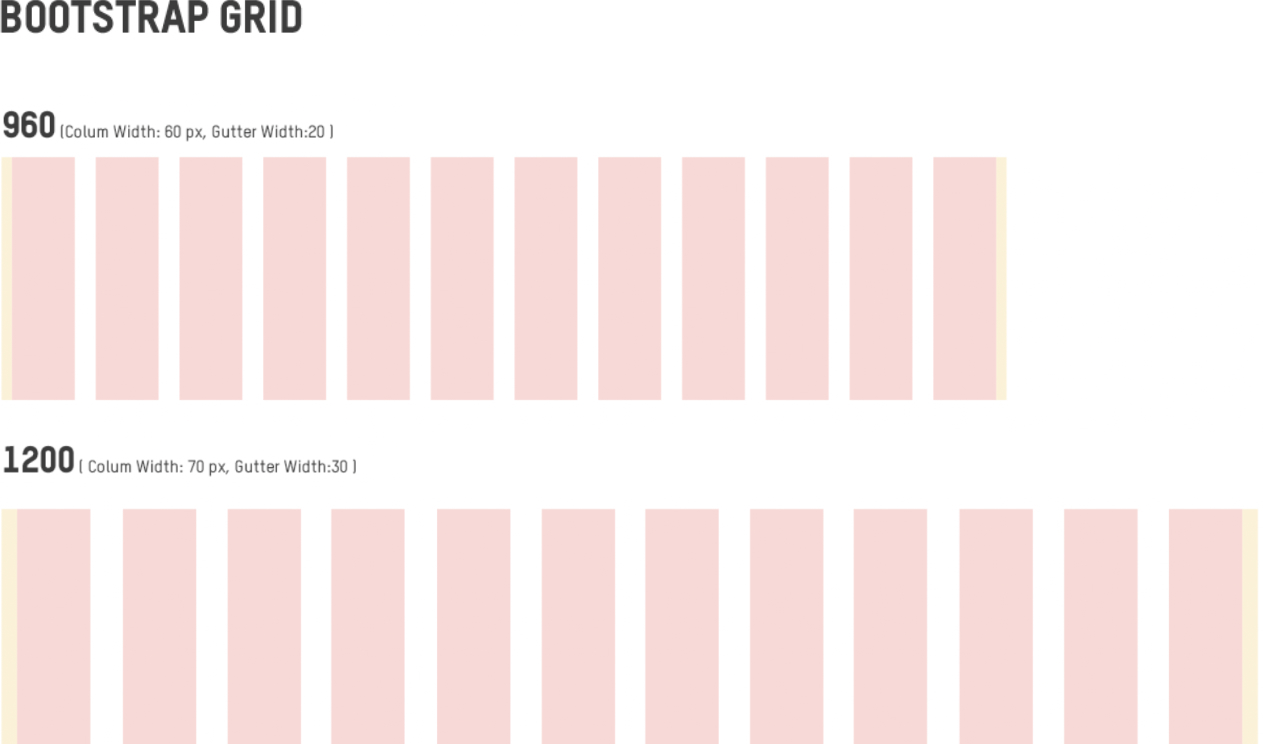
Die bestehende Corporate Identity wurde für diese Webseite weiterentwickelt und den neuen Anforderungen angepasst.




Frech – Jung – Männlich
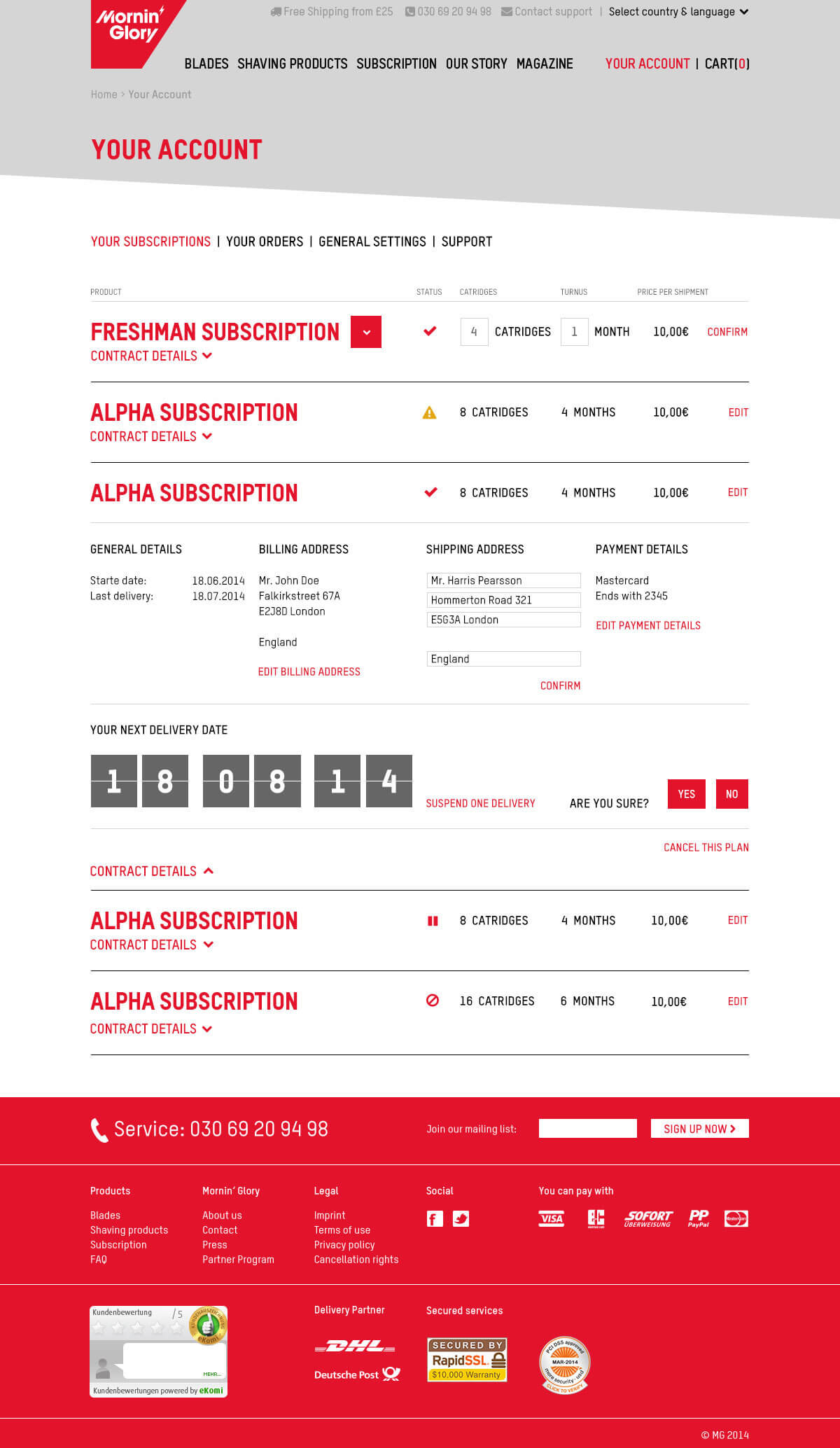
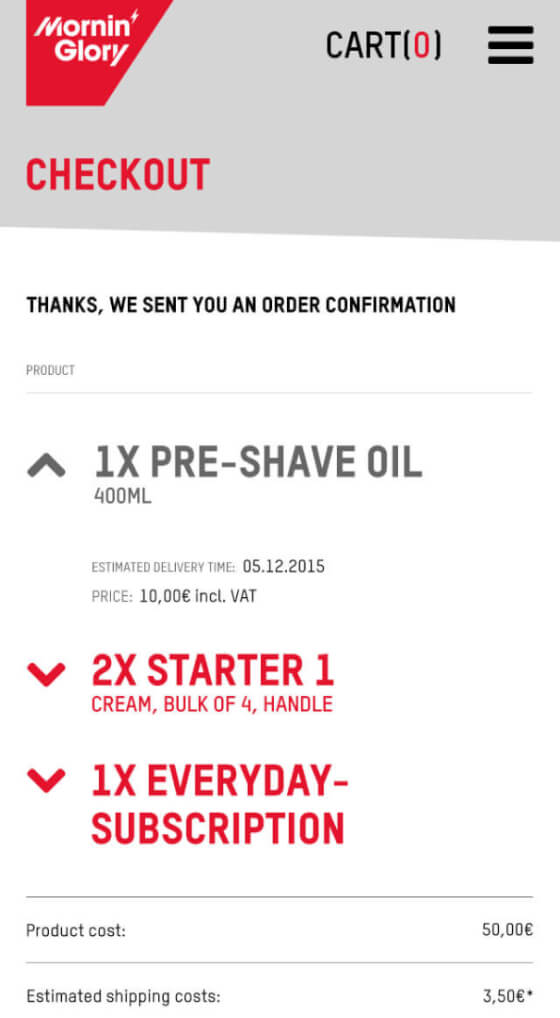
Account
Nach Absprache mit den Kunden-Service Mitarbeitern un der Analyse Ihrer Top-10 Anfragen wurde der Bereich der Account-Verwaltung inhaltlich komplett überarbeitet. Das Ziel dabei war verschiedenen gebuchten Abos transparenter darzustellen mit all den Möglichkeiten des Pausierens und klarer Kommunikation wann die nächste Lieferung stattfindet.
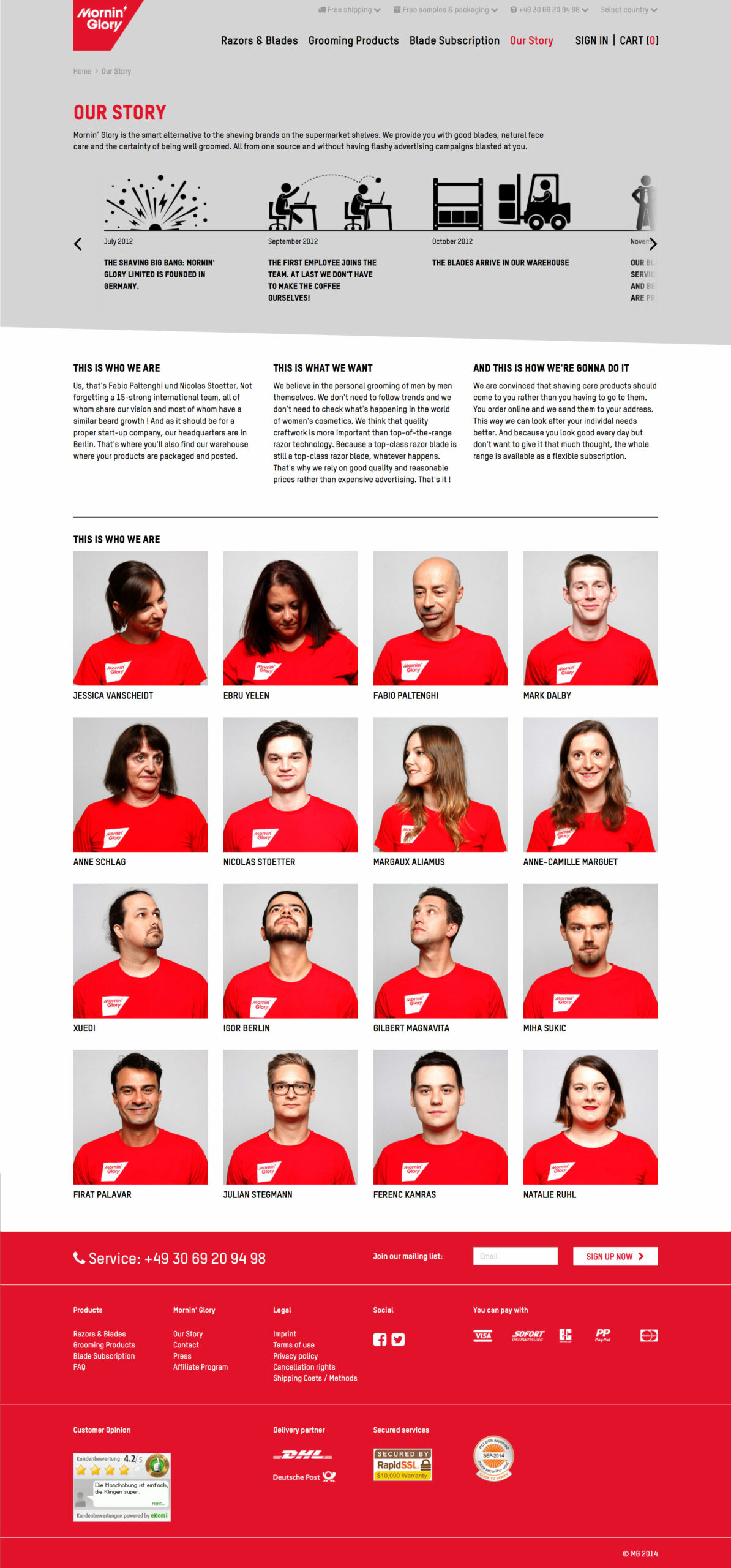
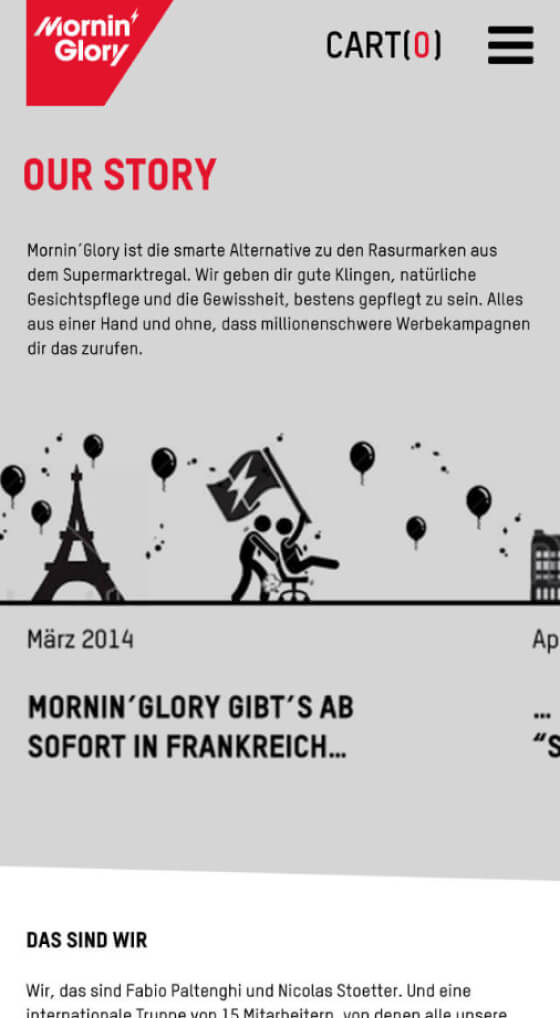
About
Das Start-Up wollte auch in Ihrer Selbstdarstellung keine langweiligen langen Texte, sondern auch hier galt es das Mornin‘ Glory Zwinkern einzubringen. Die Geschichte des Unternehmens wurde deswegen in einer illustrierten Timeline dargestellt. Der Teamspirit und Zusammenhalt wurde deutlich über den Hover-Effekt, der alle Augen der anderen Mitarbeiter auf den jeweils ausgewählten richtete